Blazor のPath Base(pathbase)について
1. はじめに
Blazorのプロジェクトを作成すると、テンプレート選択が「Blazor(client)でもBlazor(ASP.NET core hosted)でも」、dotnet run によるデフォルトの実行構成は http://localhost:5000 でアプリをホストするようになります。
開発サーバーなのでhostはlocalhostでportも5000ですが、今回注目する意味としては「ホスト上のルート(/)」での動作が前提となっています。
本投稿は、Path Base設定により「http://hogehoge/MyApp」などのサブディレクトリ配下での動作を行うことができる点の説明になります。
※ ここではClient side Blazorを対象としています。
2. 開発サーバとサブディレクトリ
まず、開発環境においてサブディレクトリでアプリをホストして起動する方法は dotnet run に「--pathbase」オプションを付与します。
dotnet run --pathbase=/MyApp
上記コマンドを実行すると、http://localhost:5000/MyApp でアプリをホストして開発サーバが実行されます。
【http://localhost:5000 にアクセス】
http://localhost:5000 にアクセスすると /MyApp でリクエストをハンドルするように構成されているよ、とレスポンスしてきます。

【http://localhost:5000/MyApp にアクセス】
http://localhost:5000/MyApp にアクセスすると、以下のように Loading... で止まります。

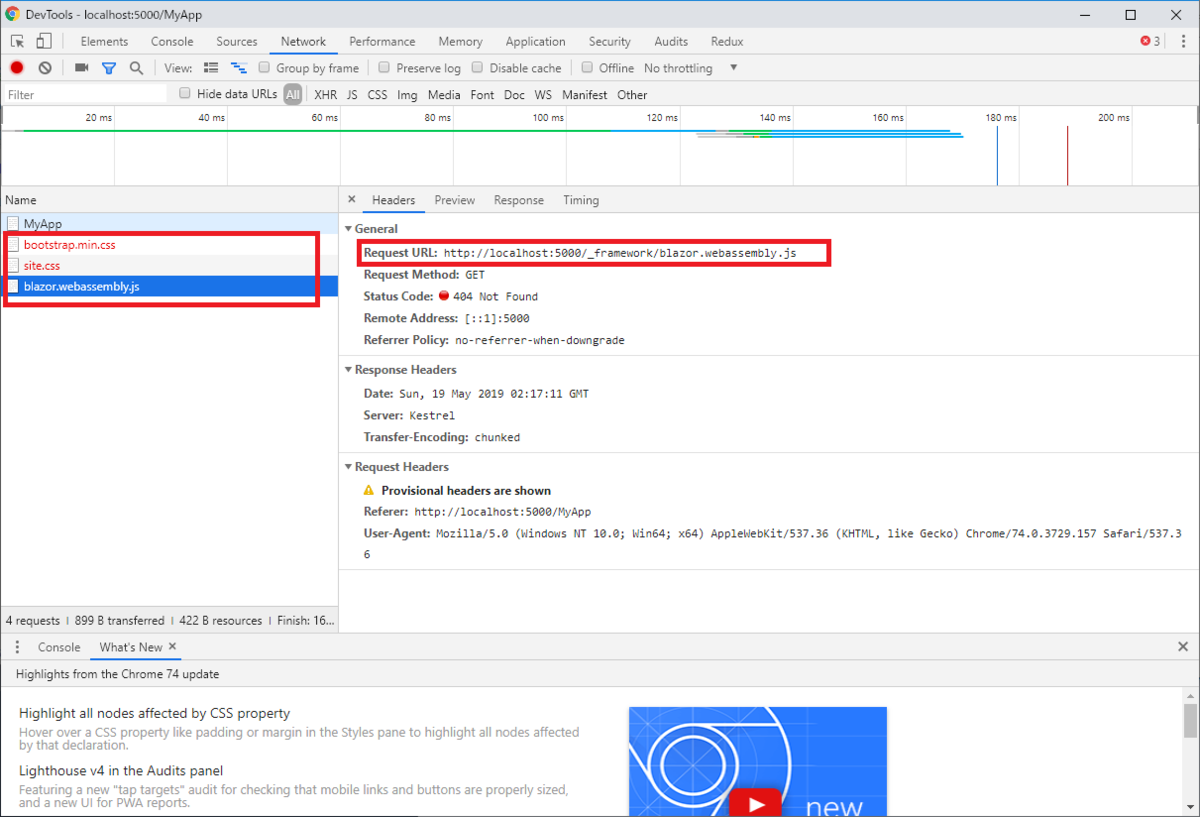
なぜ Loading... で止まっているかというと・・・Chrome DevToolsでNetworkを確認してみます。

404 Not foundが出ていますね。
「http://localhost:5000/_framework/blazor.webassembly.js」など、ルート(/)配下を取りに行っています(アプリは/MyAppサブディレクトリで動作させているので、当然404します)。
3. index.htmlの<base>タグ設定
Blazorが動作する仕組みとしては、以下です。
①ブラウザがHTTP GETでindex.htmlを読み込む
②(index.htmlの記述きっかけで)Blazorを動作させるためのjs(blazor.webassembly.js)が読み込まれる(その他CSS等も)
③mono wasmが読み込まれる
④Blazorアセンブリ(dll)が読み込まれる
で、index.htmlを確認すると以下のようにbaseタグがルート(/)指定で書かれています(<base href="/" />)。
# wwwroot/index.html # <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>clientapp</title> <base href="/" /> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" /> <link href="css/site.css" rel="stylesheet" /> </head> <body> <app>Loading...</app> <script src="_framework/blazor.webassembly.js"></script> </body> </html>
という事で素直に /MyApp/ に書き換えてあげます(後ろの / も忘れずに)。
<base href="/MyApp/" />
ちなみに baseタグ は、Blazor固有ではなく一般的なHTML仕様です(文書の基底URL指定)。
あらためて dotnet run すると、すべての関連ファイルが http://localhost:5000/MyApp/ 配下から読み込まれて正しく動作します。

3. まとめ
ということで、 以下がまとめです。