Blazor Extensions Logging を使ってログ出力する
1. はじめに
Blazorでのロギングを試したいと思います。
まず本投稿で動作確認した各種環境は以下の通りです。
- Windows 10 x64
- .NET Core 3.0.100-preview5-011568
- Blazor Extensions Logging 0.1.11
最もシンプルなロギングは標準機能「Console.WriteLine()」を使う方法です。
Console.WriteLine("Blazorからログ出力!!");

ただし、今回ロギングに使うのはコレ!!↓↓↓。
Blazor Extensions Loggingを使用すると Console.WriteLine() よりもリッチなロギング処理が可能になります。
2. サンプルで試す
では、早速サンプルで試してみましょう。
2.1. プロジェクトの作成
まず、プロジェクトを作成します。
テンプレートはシンプルに「Client Side Blazor」、プロジェクト名は「use-logging-extension」とました。
dotnet new blazor -o use-logging-extension
2.2. Nugetでパッケージを追加
コマンドプロンプトでuse-logging-extensionフォルダに移動します。
続けて、以下のコマンドで Blazor Extensions Logging パッケージをプロジェクトに追加します。
(バージョンは2019.5.14時点の最新である 0.1.11 )
dotnet add package Blazor.Extensions.Logging --version 0.1.11
NuGet Gallery | Blazor.Extensions.Logging 0.1.11
2.3. 初期化
Startupクラスの ConfigureServices() メソッドでLoggingの初期化(サービスへの追加)を行います。
以下のように「2つのusing」と「services.AddLogging()呼び出し」を追加します。
# Startup.cs #
...省略...
using Microsoft.Extensions.Logging;
using Blazor.Extensions.Logging;
namespace use_logging_extension {
public class Startup {
public void ConfigureServices(IServiceCollection services) {
services.AddLogging(builder => builder
.AddBrowserConsole()
.SetMinimumLevel(LogLevel.Trace)
);
}
...省略...
}
}
2.4. テキストログの出力
シンプルなテキストのログ出力を行います。
Pages/Index.razor に実装を行います。
「ログ出力(テキスト)」というキャプションのボタンを配置し、クリックされたら「called WriteTextLog()」というテキストログを出力します。
# Pages/Index.razor #
@page "/"
@using Microsoft.Extensions.Logging
@inject ILogger<Index> logger
<input type="button"
onclick="@WriteTextLog"
value="ログ出力(テキスト)" />
@functions {
private void WriteTextLog() {
logger.LogDebug("called WriteTextLog()");
}
}
【@using Microsoft.Extensions.Logging】
Blazor Extensions Loggingは、.NET CoreのILoggerの仕組みの上にインプリメントされています。
ILoggerを使用するためにまず Microsoft.Extensions.Loggingをusingします。
【@inject ILogger logger】
ILoggerを、DIでこのページの変数 logger にインジェクトします。
【logger.LogDebug()】
LogDebug()メソッドでログ出力を行います。
LogDebug()の他に「LogTrace() / LogInformation() / LogWarning() / LogError() / LogCritical()」メソッドが用意されています。
実行してみましょう。
dotnet run

「ログ出力(テキスト)」ボタンをクリックすると、以下のようにChrome DevToolsのConsoleにログが出力されました。

2.5. カスタムオブジェクトログの出力
次にカスタムオブジェクトのログ出力を行います。
以下のように Models/Employee.cs クラスを作成します。
# Models/Employee.cs #
namespace use_logging_extension.Models {
public class Employee {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
}
先程作成した Pages/Index.razor を改良します。
「ログ出力(カスタムオブジェクト)」というキャプションのボタンを追加で配置し、クリックされたら「Employeeオブジェクト」をログ出力します。
# Pages/Index.razor #
@page "/"
@using use_logging_extension.Models
@using Microsoft.Extensions.Logging
@using Blazor.Extensions.Logging
@inject ILogger<Index> logger
<input type="button"
onclick="@WriteTextLog"
value="ログ出力(テキスト)" />
<input type="button"
onclick="@WriteCustomObjectLog"
value="ログ出力(カスタムオブジェクト)" />
@functions {
private void WriteTextLog() {
logger.LogDebug("called WriteTextLog()");
}
private void WriteCustomObjectLog() {
Employee employee = new Employee() {
ID = 1000, FirstName = "ryuichi", LastName = "daigo" };
logger.LogDebug<Employee>(employee);
}
}
【@using use_logging_extension.Models】
Index.razorにおいて、Employeeオブジェクトを使用するためにusingを追加します。
【@using Blazor.Extensions.Logging】
logger.LogDebug<T>()を利用しますが、このメソッド定義は「Blazor.Extensions.Logging.BrowserConsoleLoggerExtensions拡張メソッド」で実装されているため、Blazor.Extensions.Loggingへのusingが必要になります。
【logger.LogDebug<Employee>(employee);】
logger.LogDebug<Employee>()メソッドでカスタムオブジェクトのログ出力を行うことができます。
実行してみましょう。
dotnet run

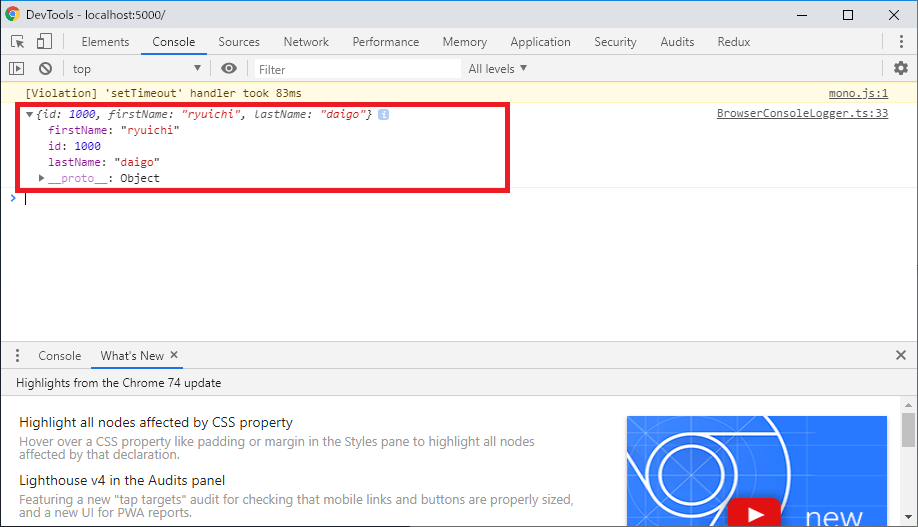
「ログ出力(カスタムオブジェクト)」ボタンをクリックすると、以下のようにChrome DevToolsのConsoleにログが出力されました。
リッチな階層構造でのログ出力が行われています。

2.5. ログ出力レベル
ロギングライブラリを利用したことがあれば、大体想像がつくと思いますが、ログ出力レベルの調整が可能です。
Startup#ConfigureServices() メソッドでの初期化処理を以下のように書き換えれば Error以上のログのみ出力されるようになります。
# Startup.cs #
services.AddLogging(builder => builder
.AddBrowserConsole()
.SetMinimumLevel(LogLevel.Error)
);
3. まとめ
Blazor Extensions Loggingは、.NET CoreからのILoggerの作法の上に実装されているライブラリなので、非常にスムーズに感覚的に利用することができました。
開発レベルでは手軽に便利に使えるのではないかと思います。
あと、運用段階でクライアントログをサーバーにの集積したい、等の要望がある場合は、もちろん別途実装ですね。
また、今回作成したサンプルコードは以下に置いてあります。